Speeding up for Google
Written by Robin Morris ,
Speeding our websites up for Google
With the news that Google now take into account page speed in their ranking of web sites, we are trying to speed up our sites as much as possible.
For example, where possible we are:
- turning on compression for serving text files;
- minifying our CSS/JavaScript/HTML;
- using deferred loading techniques in our JavaScript.
We are getting pretty good results and our sites are really starting to fly (see letinedinburgh.co.uk or visitmidlothian.org.uk).
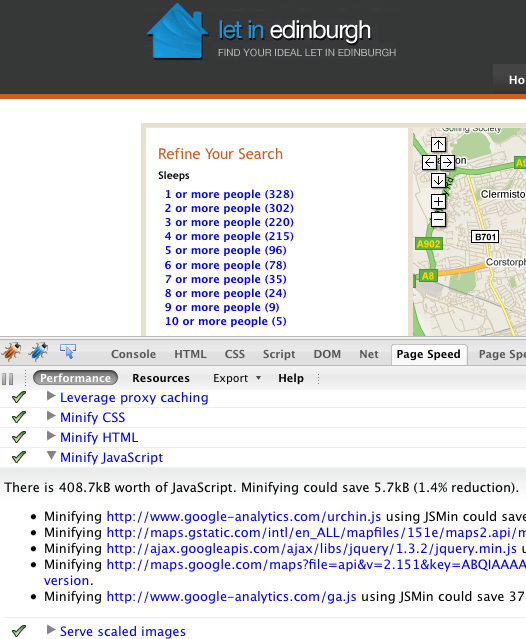
We are using Google's own Page Speed Firefox/Firebug tool as a guide to our progress, increasing one of our sites we looked at from 58/100 to 83/100 of their scale.
Best of all, because all of our sites are served from our platform, most of the benefits are passed on to all of our clients.
As a funny aside, we noticed that the JavaScript we are grabbing from Google (maps, analytics) is being marked down by their own tool!
When Google themselves are not following their own best practices (see below) in the JavaScript they are serving... what can you do.